Кратко о Максоптре
Максоптра — это система для планирования и оптимизации маршрутов транспорта. Максоптрой пользуются компании, которые занимаются дистрибуцией, инкассацией, курьерскими доставками. Вот ссылочка на сайт Максоптры 👉maxoptra.com. Продукт состоит из веб-приложения для диспетчеров и мобильных приложений для водителей (АйОС и Андроид).
Как это работает — диспетчер в ручную создает заказы или загружает их из сторонней системы. Потом эти заказы планируются на водителей, ручками или средствами волшебной кнопки «планировать». Готовые маршруты фиксируются и отправляются водителям. Водители видят маршрут в мобильном приложении и отмечают в нём свои действия. Диспетчер, видит всю обстановку в веб приложении, может контролировать флот и быстро реагировать на возникающие проблемы.
Предпосылки к редизайну
Максоптре около 10 лет. За это время, благодаря запросам клиентов, продукт успел обрасти кучей фич. В стремлении быстро добавить необходимую функциональность, на интерфейс немного подзабили, и в 2017 году он выглядел как поношенные дедовские трусы. А еще, систему стало технически сложно поддерживать.
Итогом этого, стало решение обновить технологический стек и позвать дезигнера, чтобы тот нормально сделал. Так я и появился на Максоптре. В этой части я расскажу о проблемах старого интерфейса веб-приложения, и о том как мы с ребятами пришли к тому, к чему пришли.
Проблемы старого интерфейса
Учитывая то, что Максоптра с самого начала затачивалась под конкретные процессы клиентов, просто так переделать интерфейс было нельзя. Чтобы не шокировать пользователей, требовалось сохранить механики взаимодействия, поэтому изменения были минимальны, и практически не коснулись основного воркфлоу.
Для начала, было решено очистить интерфейс от визуального шума, оформительской порнухи в виде градиентов, убрать неуместные пустые пространства, и тем самым освободить место для более важных элементов.
Панель навигации и лейаут
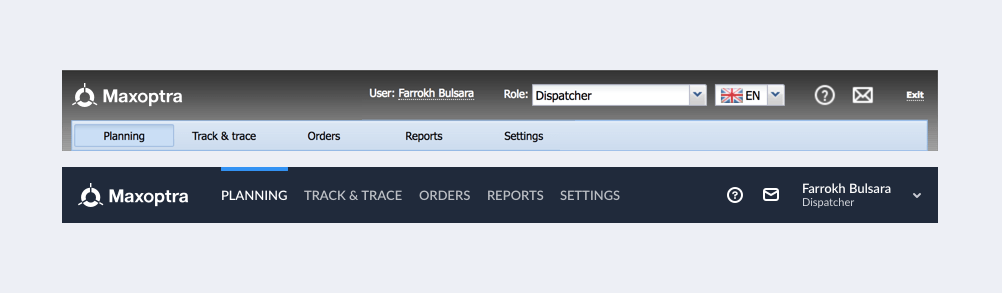
Первыми под нож пошли навигация и меню профиля, так как эти компоненты являются основой лейаута, и доступ к ним нужен на каждом экране системы. Они были перепроектированы и объединены в одну навигационную панель.

Навигационная панель до и после редизайна
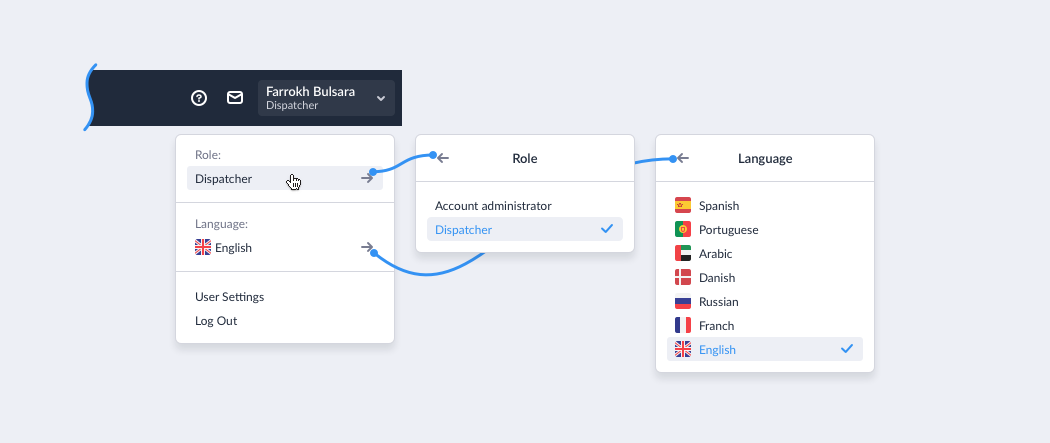
Элементы, которые редко используются диспетчером: изменение роли, языка, настройки и выход из системы — были спрятаны в выпадающее меню.

Меню профиля
Навигационную панель уменьшили по высоте и отделили её от рабочей области. Что бы увеличить полезную площадь — футер и отступы, по краям экрана, были удалены.
Экран планирования до и после. Потяни за ручку ↮
Компоненты
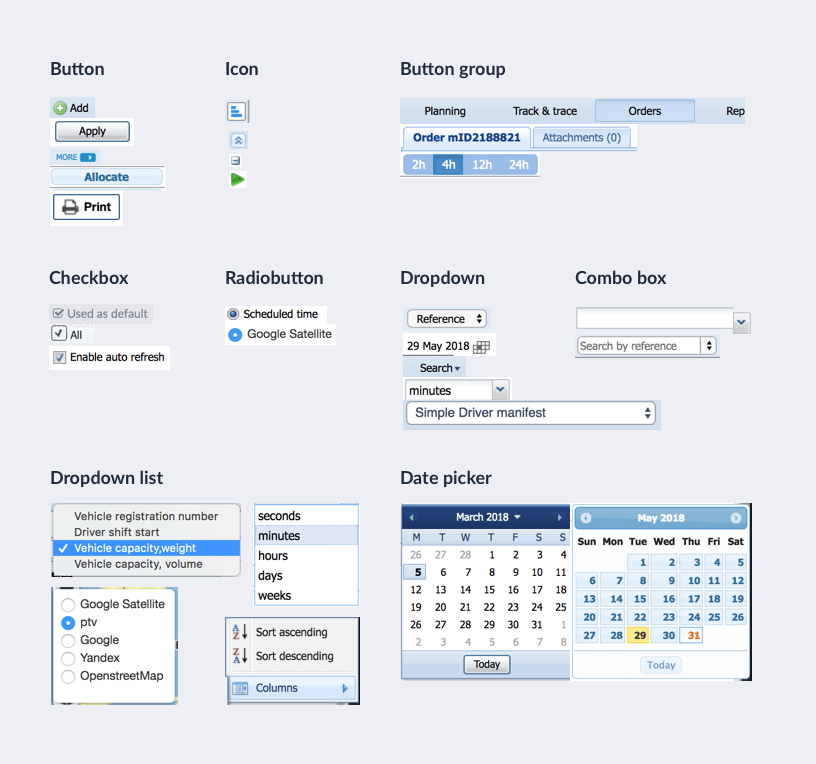
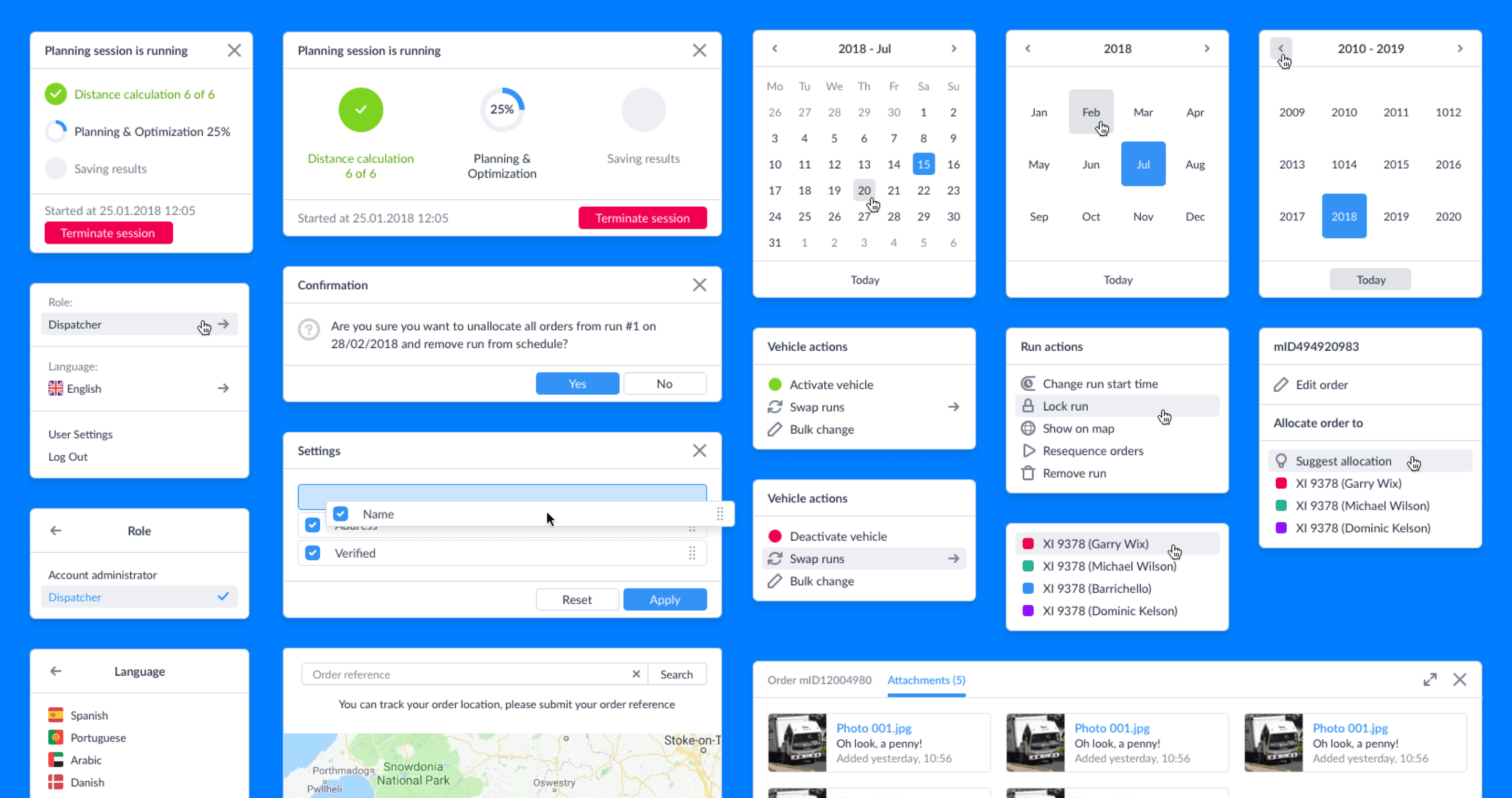
В старом интерфейсе была большая проблема с компонентами. Один и тот же компонент мог быть представлен пользователю в двух и более видах, и иметь совершенно разные стили, размеры и пропорции.

Компоненты в старом интерфейсе
Некоторые компоненты были системными, их вид и поведение определялись в зависимости от того, какая ОС у пользователя. Наверное, эти решения сэкономили кучу времени для разработчиков, но в итоге плохо повлияли на верстку, целостность интерфейса и визуальную идентичность продукта.

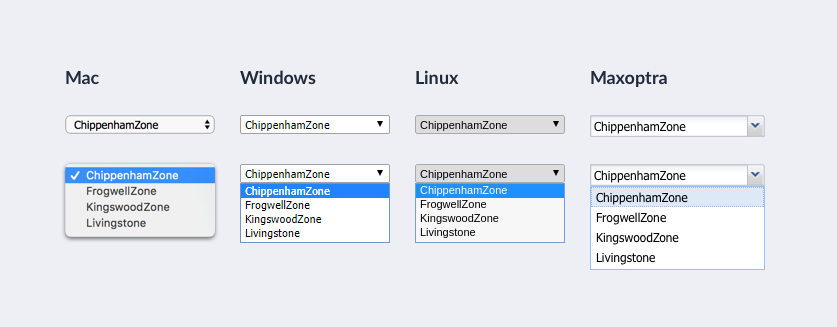
Сравнение стилей выпадающего списка на популярных ОС, со стилем старого интерфейса.
Проблема повторяющихся, но разных по оформлению элементов была и с иконками. Рекордсменом стал «крест» — 8 видов. На его примере можно рассмотреть и проблему с метафорами. Одна и та же иконка могла обозначать совершенно разные действия. При клике на «крест», в зависимости от цвета, можно было удалить или закрыть сущность.
Старые иконки
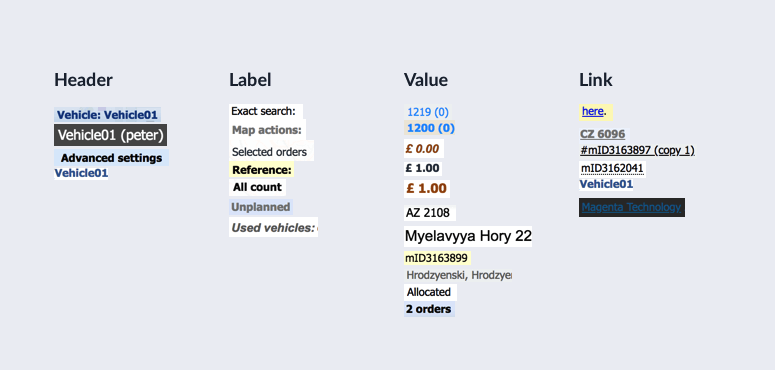
Такая же проблема была и в типографике: 7 стилей для лейблов, 11 стилей для значений и 6 стилей для ссылок.

Старая типографика
Все это могло путать пользователей и усложнять им ежедневную работу. Также подобное разнообразие компонентов было очень сложно поддерживать в разработке, поэтому мы бросили все силы на унификацию компонентов.
Новый дизайн

Новые компоненты
При редизайне мы избавились от излишнего оформления. Интерфейс стал контрастнее и удобнее для людей с плохим зрением. Теперь цвет несет смысловую нагрузку, а на «главных» действиях расставлены акценты, благодаря которым пользователь экономит свое время. Пользователю больше не нужно задумываться на какую кнопку надо нажать. Теперь он делает клик на самое яркое пятно.
Экран план-факта до и после. Потяни за ручку ↮
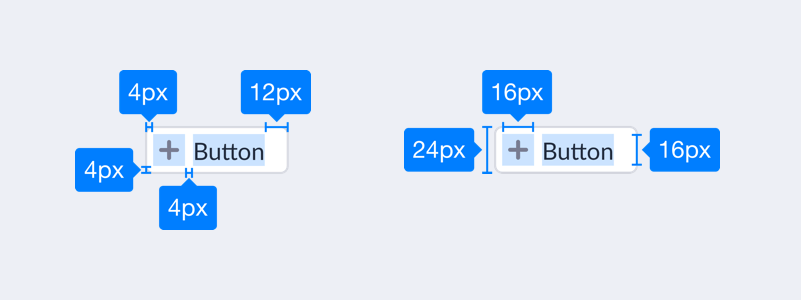
В старой версии размер и пропорции компонентов были хаотичными. Теперь все компоненты, формы и страницы строятся по 4-х пиксельной сетке и подчиняются нескольким простым правилам:
- базовый размер иконок 16×16 пикселей
- базовый размер текста — 12 пунктов, высота строки — 16 пунктов
- базовая высота кнопок, инпутов, дропдаунов, комбобоксов и т. п. — 24 пикселя
- размеры и отступы кратны 4-м пикселям

Принцип построения кнопки
С помощью этих правил удалось избавиться от бесчисленного количества дублированных компонентов и тем самым сделать интерфейс чище.

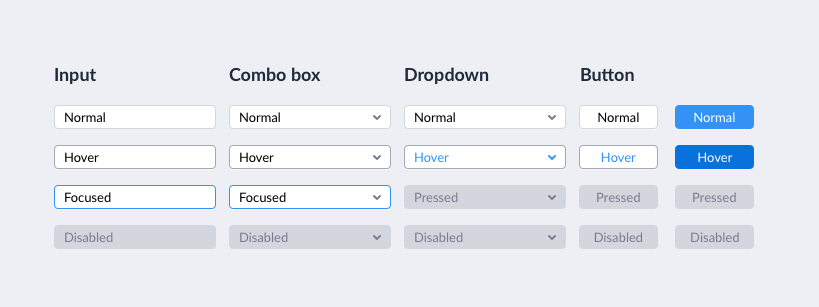
Новые кнопки и инпуты
Новые компоненты сокращают время решения задач. Например в старом интерфейсе, для того чтобы очистить мультиселектор, выбранные параметры приходилось удалять по одному.
Старый мультиселектор
Теперь это можно сделать одним кликом.
Новый мультиселектор
Раньше в таблицах для настройки видимости колонок использовалось контекстное меню. У него были некоторые минусы: в него было сложно попасть, а после настройки нельзя было одним кликом сбросить все до дефолта.
Настройка видимости колонок в старом интерфейсе
Теперь для настроек видимости колонок мы имеем отдельный режим. В дальнейшем его можно расширить, например добавить фильтр.
Настройка видимости колонок в новом интерфейсе
Для нового интерфейса был создан иконочный сет. Теперь у каждого действия своя метафора. Также были созданы дополнительные иконки для пустых состояний, состояния загрузки и т. п.
Новые иконки
Новый интерфейс позволяет легко менять брендирование. Дело в том, что Максоптру продают еще и наши партнёры, только под своими брендами. Цвет для «главных» действий и активных элементов один и тот же. Он же и брендируется.
Брендирование для Maxoptra, Veeroute, Greendot
Большим шагом в улучшении интерфейса стало добавление анимаций. Они как бы объясняют природу компонентов, показывают пластику материалов и логику переходов между экранами.

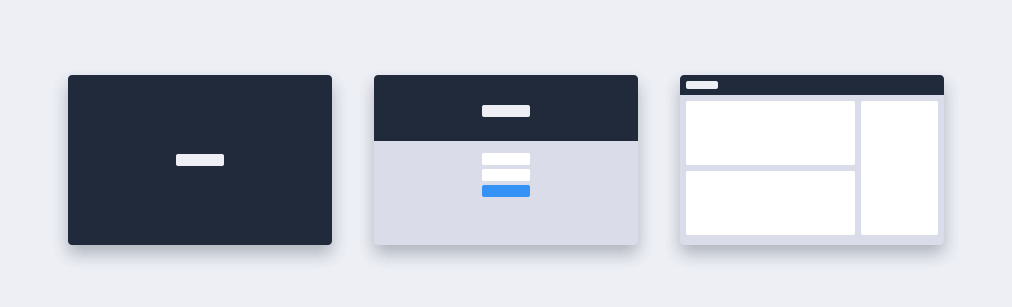
Раскадровка входа в систему
Например, в случае загрузки и последующего входа в систему мы видим, что сплешскрин постепенно трансформируется в навигационную панель. Maxoptra как бы раздевается перед пользователем сбрасывая с себя все одеяния.
Кривой концепт входа в систему😂
Также мы планируем добавить каркасную загрузку страниц и форм.
Такой же кривой концепт загрузки списка локаций😖
Продолжение следует...